こんにちは。
jQueryを使って特定の要素をクリックしたときにラジオボタンにチェックを入れるようなものを作っていたのですが、
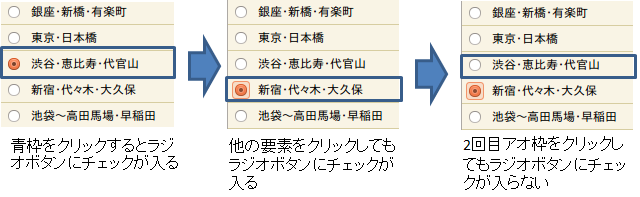
一度目はチェックされるのですが、同じ要素を再度クリックした場合、チェックされないという現象が起こったので、その原因と対処法を備忘録で残します。
使ったjQueryのバージョンは1.9.1です。
問題となったのは以下のコード
javascript
$('#hoge li.value_box_middle').click(function(){
$('input[name=area_id]', $(this)).attr('checked', 'checked');
});
html
<ul id="hoge">
<li class="value_box_middle area_1">
<input id="area_id_1" name="area_id" type="radio" value="1" /><span>銀座・新橋・有楽町</span>
</li>
<li class="value_box_middle area_2">
<input id="area_id_2" name="area_id" type="radio" value="2" /><span>東京・日本橋</span>
</li>
・
・
・
</ul>
上記の書き方は属性にcheckedをつける用途で使う分には問題ないのですが、チェックボックスにチェックを入れたい場合やラジオボタンにチェックを入れたい場合は期待した動作になりません。
チェックボックスにチェックを入れたい場合やラジオボタンにチェックを入れたい場合は、jQuery1.6からpropメソッドが実装されたので、こちらを使いましょう。
javascript
$('#hoge li.value_box_middle').click(function(){
$('input[name=area_id]', $(this)).prop('checked', true);
});